プリセットを適用した写真比較にぴったりなプラグイン
プリセットとは
最近、写真のプリセットを配布するカメラマンをSNS上で見かけることが多くなりました。
写真を現像する際、カメラマンによって設定の癖があります。
癖=ある程度の操作はいつも一緒ということなので、事前に準備されたプリセットを適用することで、簡単にその設定に持っていくことができます。
好きなカメラマンがもしプリセットを配布しているのであれば、そのプリセットを適用することで好きなカメラマンの撮る写真のような作品を作ることができるのが特徴です。
写真を比較するには

東欧の国ジョージアで撮影した、シグナギという町の写真。プリセット適用前の写真です。

自分で作ったプリセットで、フィルムっぽくしたいときに使うものを適用してみました。

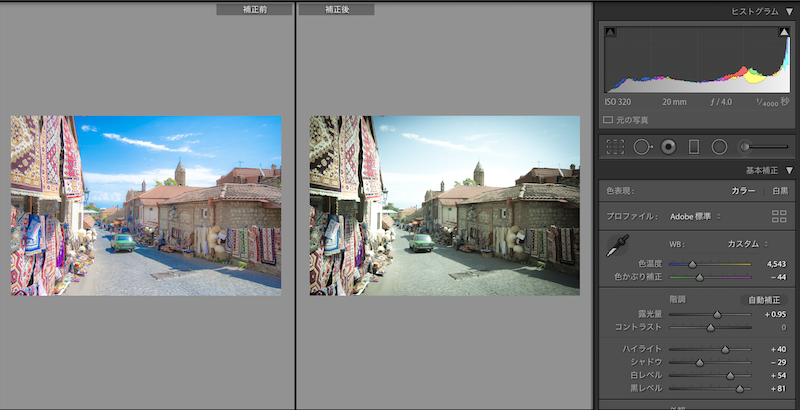
この2枚の写真を比較する際、現像ソフトのLightroomであればこのようにBeforeとAfterを比較することができます。
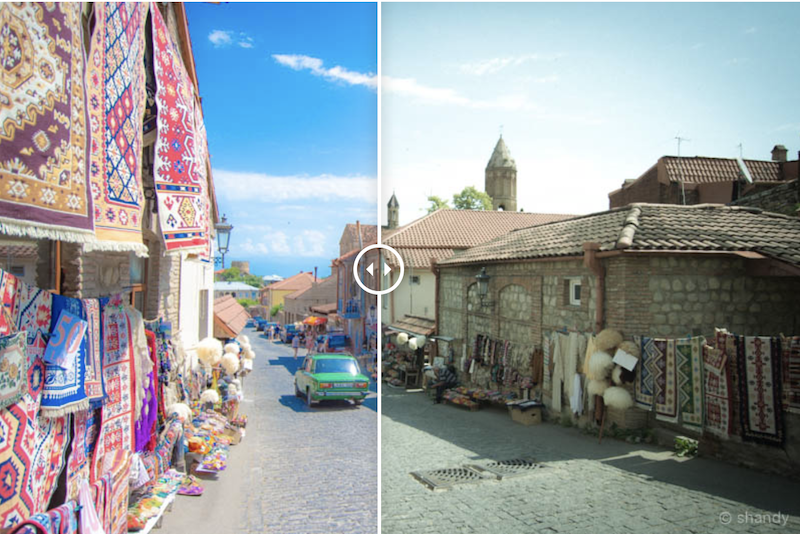
そして今回紹介する「Twenty20 Image Before-After」を使うと、このようにブログ上でBefore-Afterを比較することができます。


真ん中の矢印を触って左右にグリグリしてみてください。なんか面白いですよね。
Twenty20 Image Before-After設定方法

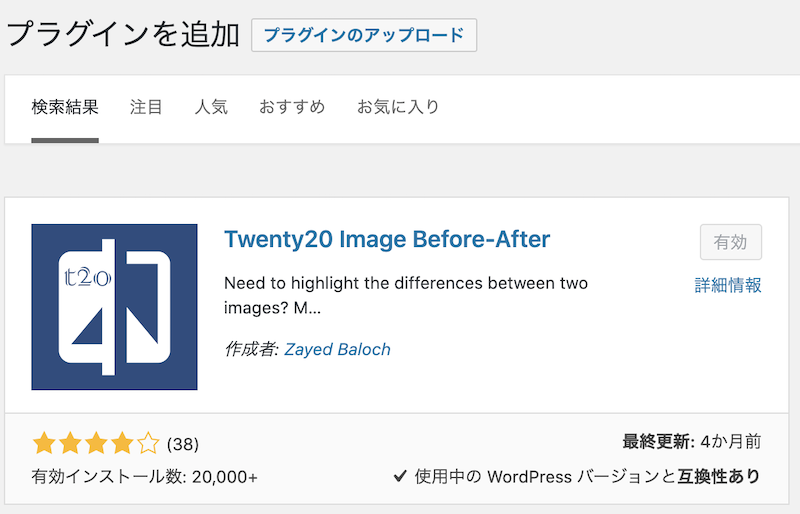
インストールはwordpressでブログをやっている人ならわかると思いますが、「プラグインの追加」から「Twenty20 Image Before-After」を検索して追加してください。
[twenty 20 img1="左画像のID" img2="右画像のID"]
(↑twenty20の間のスペースは消してください)
プラグイン追加後は最低限上記のコードで表示できます。

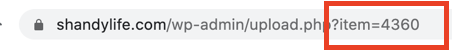
画像のIDはメディアライブラリで該当の画像を開いたときにでてくるURLの最後の番号です。
| パラメータ | 入力値 | 説明 |
|---|---|---|
| c | 0から1の間 | スライダーの位置(0が左、0.5が真ん中、1が右) 指定しない場合は初期値の0.5 |
| direction | horizontal vertical |
スライダーの方向 horizonatal:横方向(初期値) vertical:縦方向 |
| before | テキスト | 左画像に重ねて表示したいテキスト |
| after | テキスト | 右画像に重ねて表示したいテキスト |
| hover | true false |
スライダーの動かし方 true:自動的にマウスにくっつく false:クリックして動かす(初期値) |
パラメータを付け加えることでどう変化するか試してみました。
[twenty 20 img1="上画像id" img2="下画像id" offset=0.2 before="Before" after="After" direction="vertical" hover="true"]
これらの設定値の場合、以下の効果になります。
・画像の比較:横から縦
・開始位置:20%の箇所から
・スライダー:マウスにくっつく


フィルム風のプリセット作品の比較
特に深い意味はありませんが、この記事を書いている現在ジョージアに滞在しているので、写真の素材もジョージアで撮影したものを利用してみました。
マルジャニシビリ


ジョージアの首都トビリシ、マルジャニシビリ駅を降りた先に広がる景色。
オールドトビリシ


温泉やサウナがあるトビリシの旧市街。観光スポットです。
ロシアとの友好モニュメント


カズベキに行く途中にあるロシアとの友好モニュメント。
モニュメントまでの行き方はこちらの記事を参考にどうぞ。